Projekt raportu można zmienić za pomocą CSS (Cascading Style Sheets) - język używany do opisu układu i projektu elementów na stronie. CSS to kod, który pozwala wizualnie zaprojektować raport: zmienić kolor tła i elementów.
Jak przejść do edytora CSS
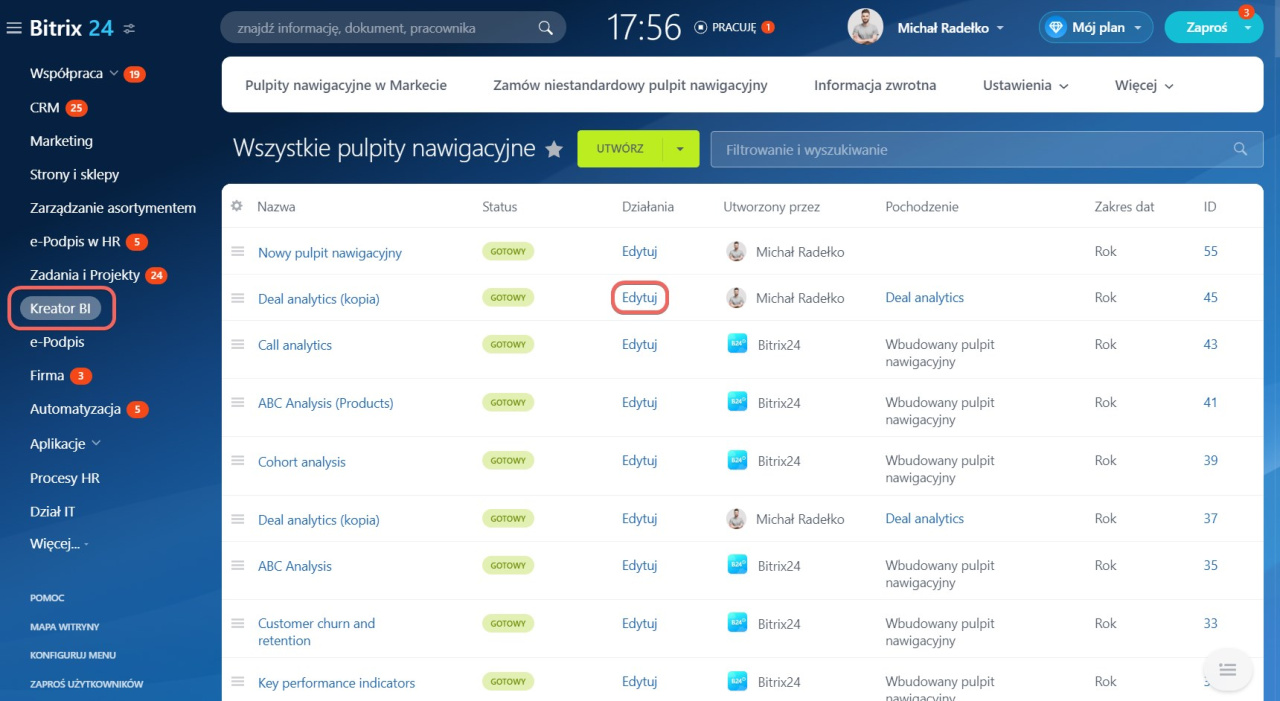
Aby dostosować CSS w raporcie, przejdź do sekcji Kreator BI. Wybierz raport i kliknij Edytuj.
Jak edytować raporty w Kreatorze BI
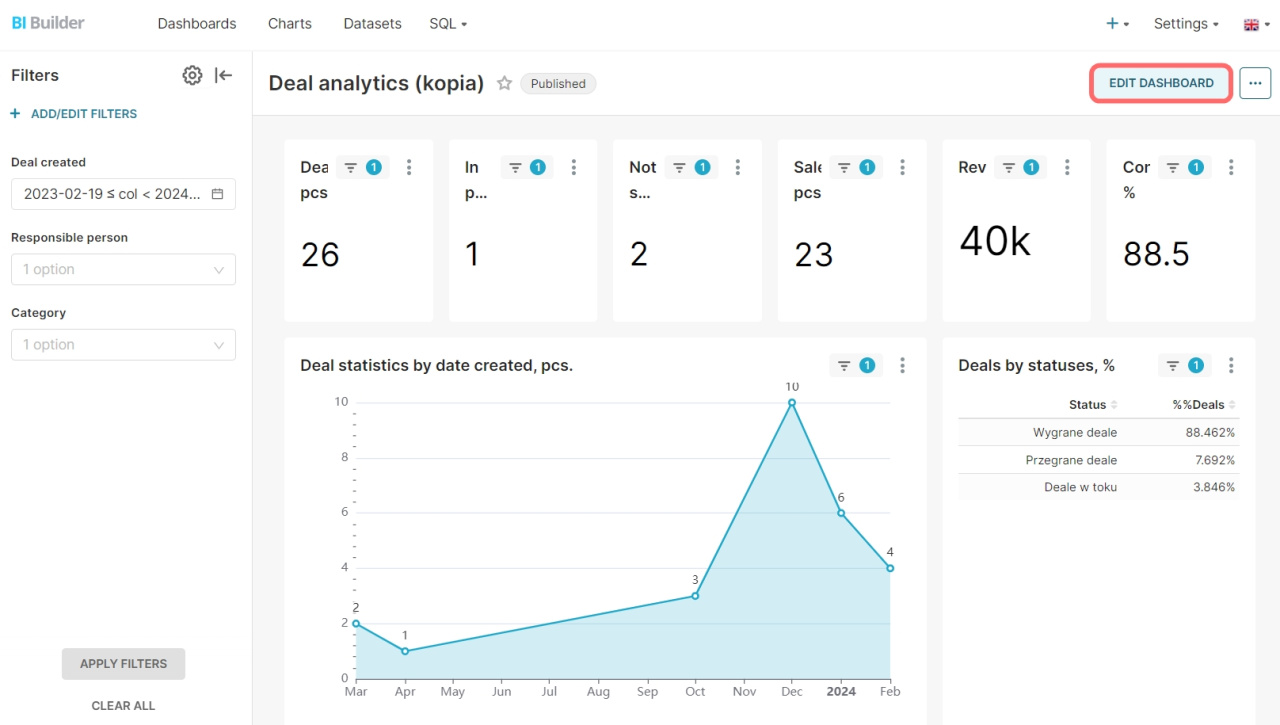
W kreatorze kliknij opcję Edit dashboard.
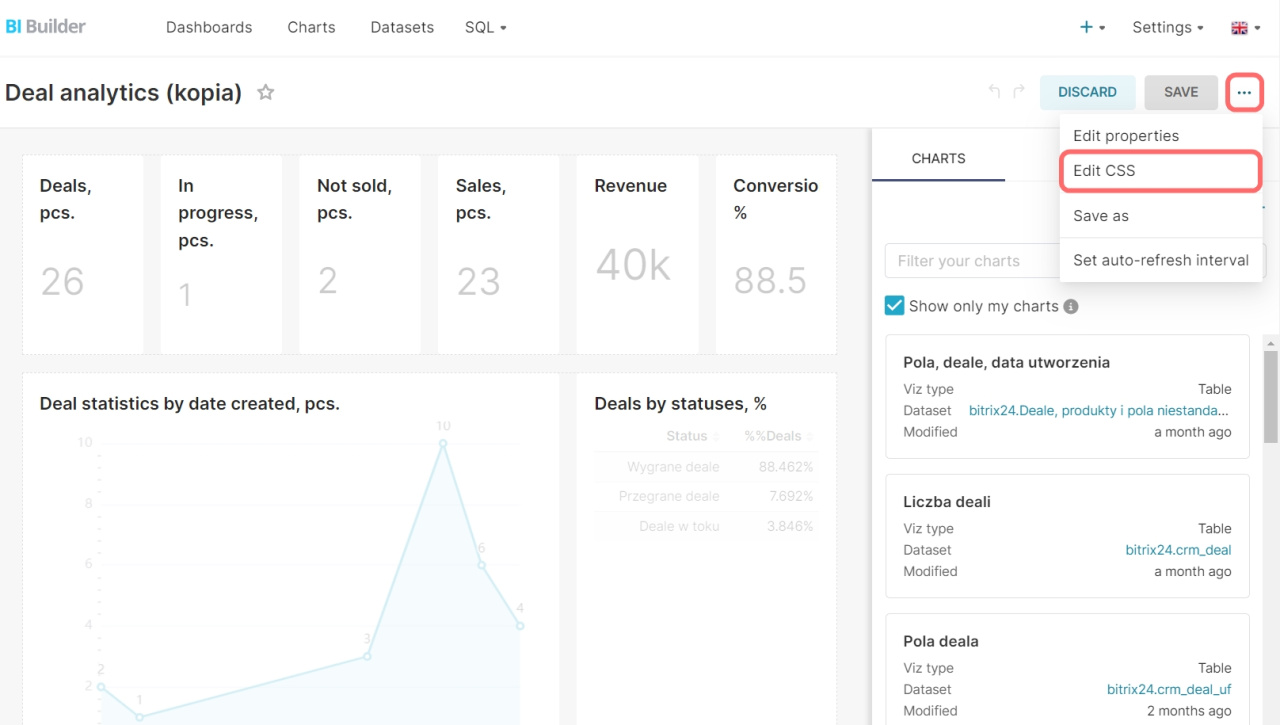
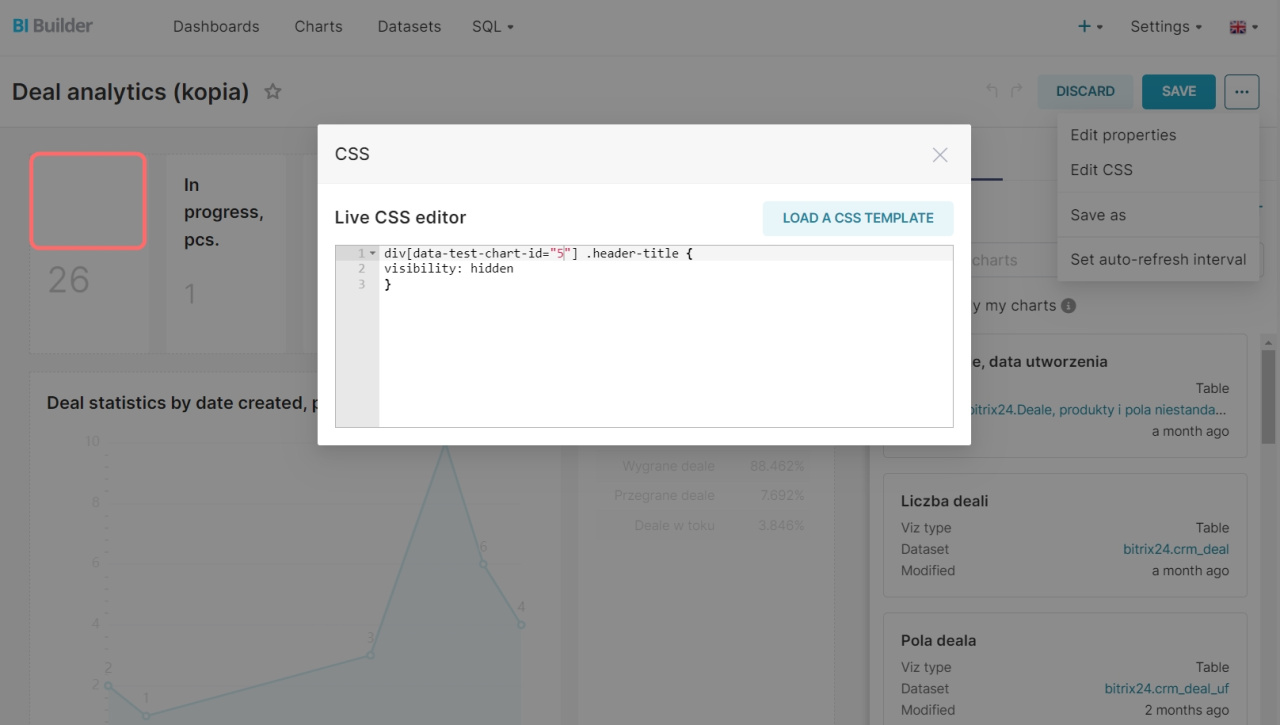
Następnie kliknij Trzy kropki (...) > Edit CSS.
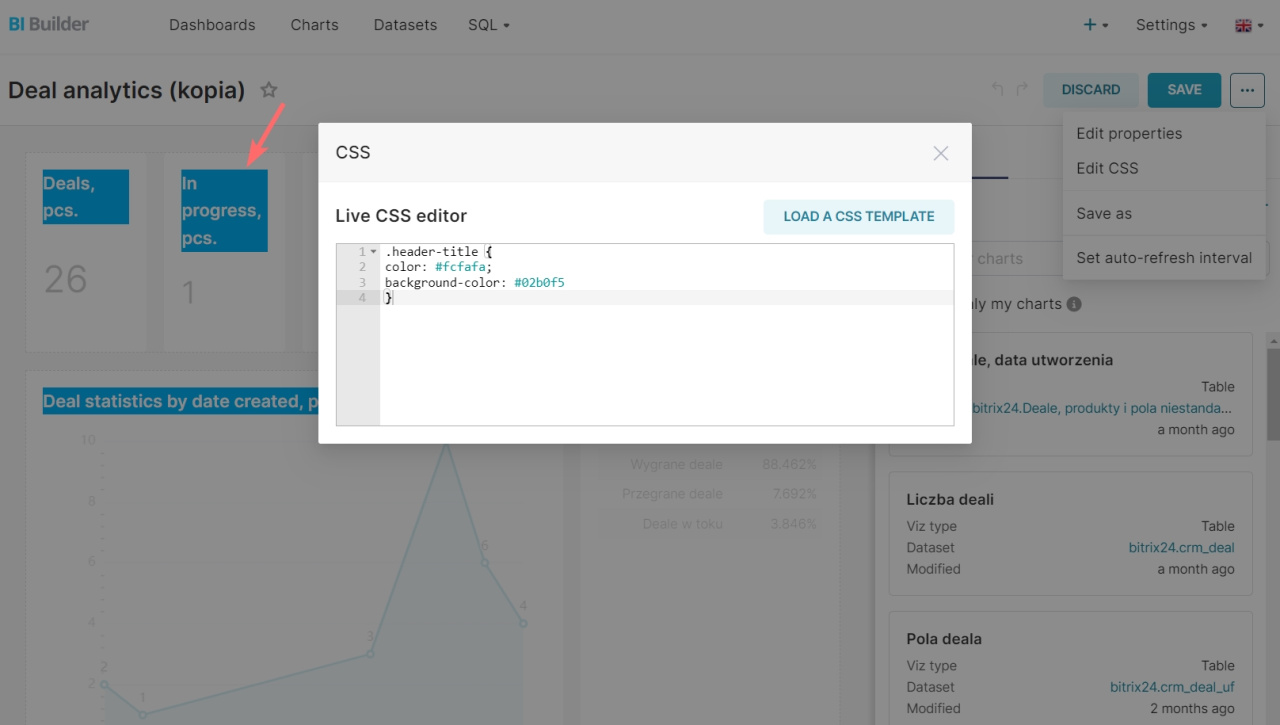
W oknie edytora CSS wklej kod, a zostanie on od razu zastosowany do elementów raportu.
Jak używać CSS
CSS można zastosować do całego raportu lub do konkretnego wykresu. Na przykład, aby zmienić kolor tła wszystkich nagłówków, użyj kodu:
.header-title { color: #fcfafa; background-color: #02b0f5 }
- header-title - zmienia kolor tekstu i tła nagłówka,
- color: #fcfafa - ustawia kolor tekstu w nagłówku,
- background-color: #02b0f5 - ustawia kolor tła nagłówka.
Aby ukryć nagłówek konkretnego wykresu, musisz znać jego identyfikator. Wybierz wykres i wyświetl kod w przeglądarce. Znajdź potrzebną linię w kodzie i skopiuj identyfikator:
W edytorze CSS wpisz kod i identyfikator, ukryje on nagłówek wykresu:
div[data-test-chart-id="123"] .header-title { visibility: hidden }
- div[data-test-chart-id="123"] .header-title - identyfikator wskazuje na konkretny nagłówek,
- visibility: hidden - ukrywa tytuł nagłówka.
Lista podstawowych szablonów CSS do projektowania raportów
| Co robi | Kod CSS |
|---|---|
| Zmienia tło raportu | body { color: #f7f9fa; background-color: #45d1ff } |
| Zmienia kolor komponentów raportu | .dashboard-component { color: #45d1ff } |
| Zmienia kolor tła nagłówka | .header-title { color: #f7f9fa; background-color: #45d1ff } |
| Ukrywa pasek przewijania raportu | .dashboard-markdown .dashboard-component-chart-holder { overflow-y: hidden; overflow-x: hidden } |
| Ukrywa tytuły wszystkich wykresów | .editable-title { display: none; justify-content: flex-end;!important } |
| Ukrywa elementy sterujące | div[data-test-chart-id="000"] .header-controls { visibility:hidden } |
| Ukrywa nazwę określonego wykresu | div[data-test-chart-id="000"] .header-title { visibility: hidden } |
| Dodaje ramkę do wykresu | div[data-test-chart-id="000"] { border: thick double #45d1ff } |
- Możesz zmienić projekt raportu za pomocą CSS. Jest to kod, który pozwala wizualnie zaprojektować raport: zmienić kolor tła i elementów.
- Aby dostosować CSS w raporcie, przejdź do CRM > Kreator BI > Moje pulpity nawigacyjne. Wybierz raport i kliknij Edytuj.
- W kreatorze kliknij opcję Edit dashboard > Trzy kropki (...) > Edit CSS.
- Aby używać niektórych stylów CSS, musisz znać identyfikator wykresu. Wybierz wykres i wyświetl kod w przeglądarce. Znajdź potrzebną linię w kodzie i skopiuj identyfikator.