W Bitrix24 CRM użytkownicy mogą tworzyć szablony wiadomości e-mail dla różnych elementów CRM. Szablony pozwalają zaoszczędzić czas, wysyłając ten sam typ e-maili do klientów. Na przykład utwórz szablon e-mail z zaproszeniem na wydarzenie lub życzeniami świątecznymi.
Spis treści artykułu:
- Jak utworzyć szablon wiadomości e-mail z ustawień CRM
- Jak utworzyć szablon wiadomości e-mail z formularza elementu CRM
- Jak edytować lub usuwać szablony wiadomości e-mail
Jak utworzyć szablon wiadomości e-mail z ustawień CRM
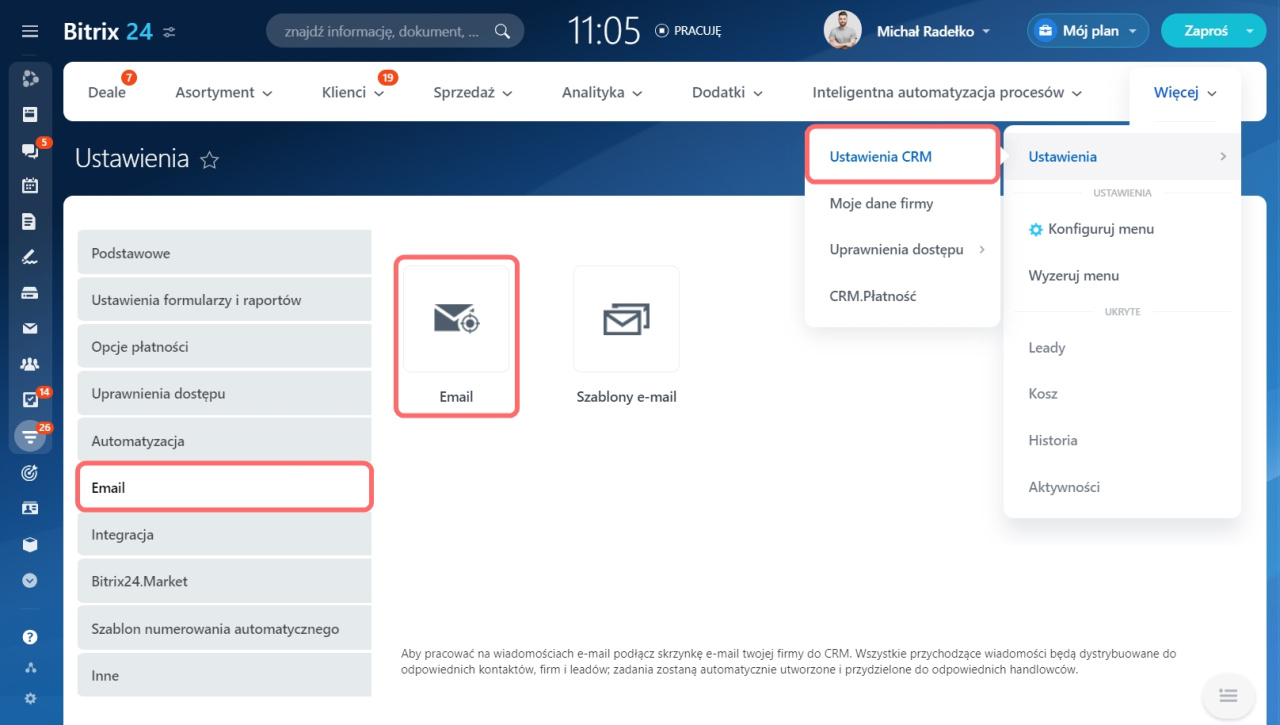
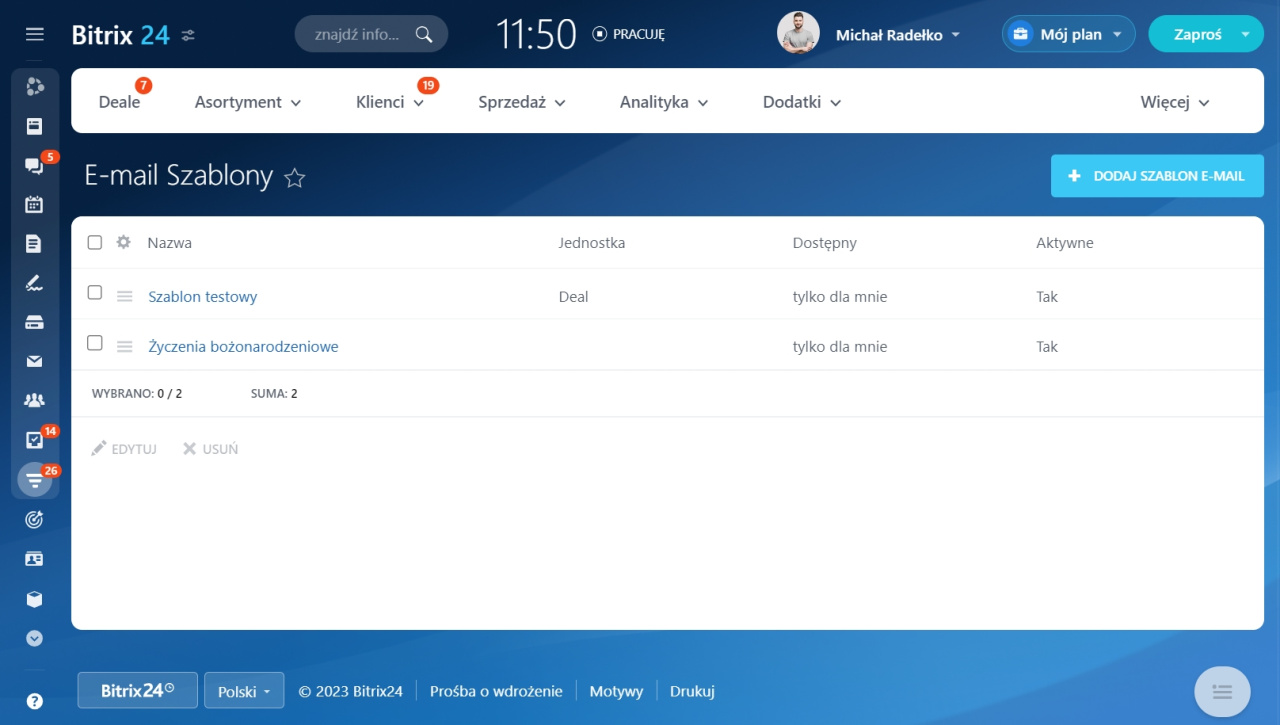
Przejdź do CRM > Ustawienia > Ustawienia CRM > E-mail > Szablony e-mail.
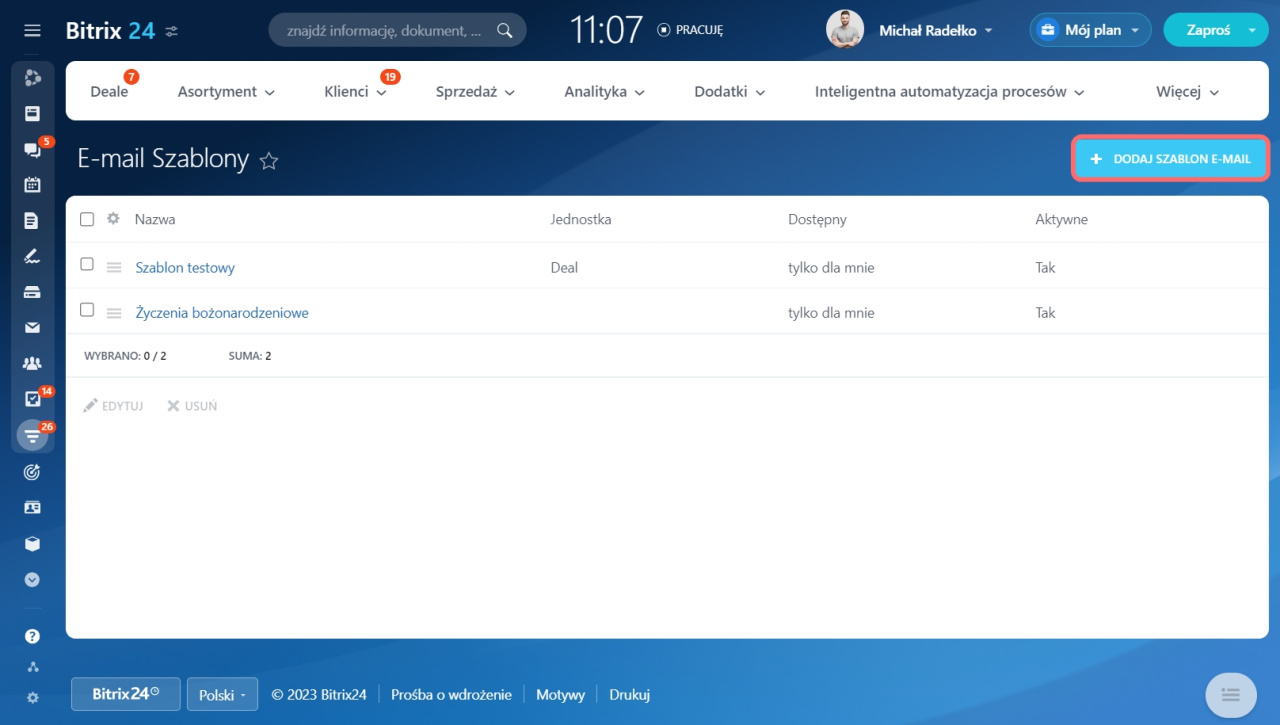
Kliknij przycisk Dodaj szablon e-mail w prawym górnym rogu.
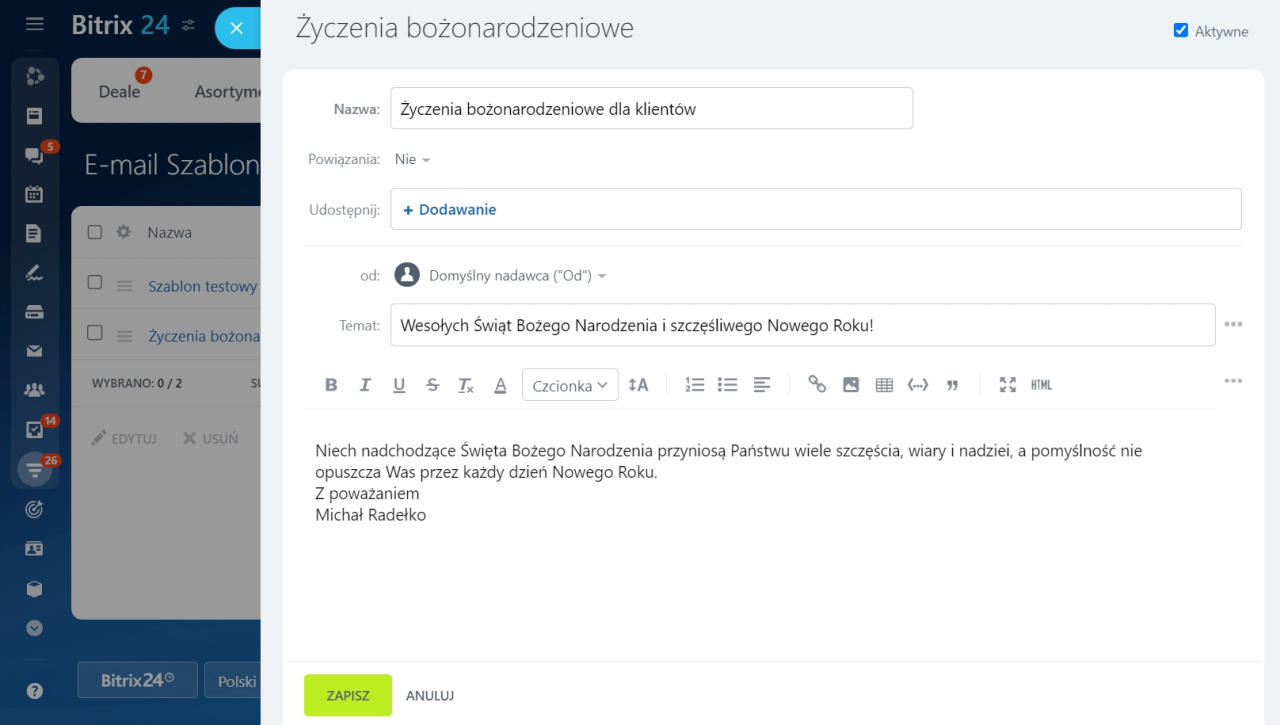
Napisz treść wiadomości e-mail. Do szablonu możesz dodawać pliki, linki itd.
Opcja Aktywny udostępnia szablon do użycia. Odznacz to pole wyboru, jeśli nie chcesz, aby szablon pojawiał się na liście dostępnych szablonów.
Następnie wypełnij pola:
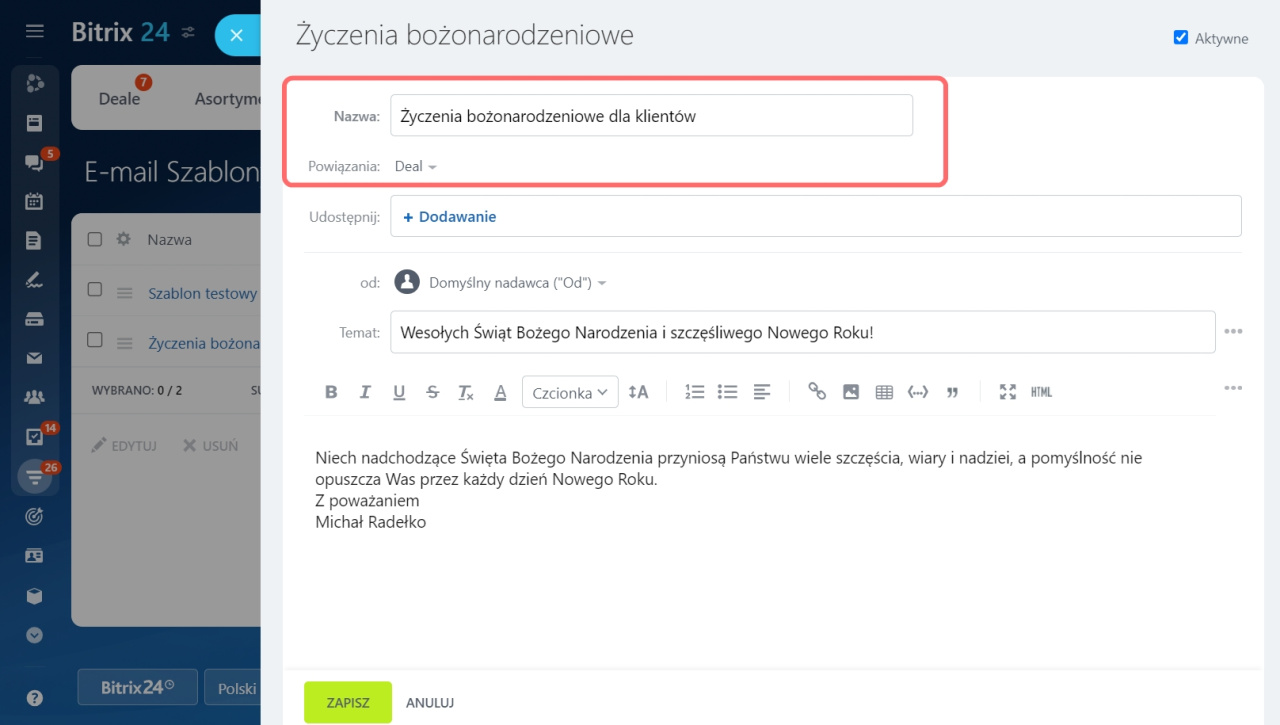
- Nazwa - wprowadź nazwę szablonu. Nazwa będzie widoczna dla każdego, kto ma dostęp do szablonu.
- Powiązania - możesz wybrać typ elementu CRM, z którym będzie powiązany ten szablon. Na przykład, jeśli wybierzesz Deal, będziesz mógł wybrać ten szablon tylko w formularzu deala. Jeśli nie ustawisz tutaj żadnego powiązania, szablon wiadomości e-mail będzie dostępny w dowolnym formularzu elementu CRM.
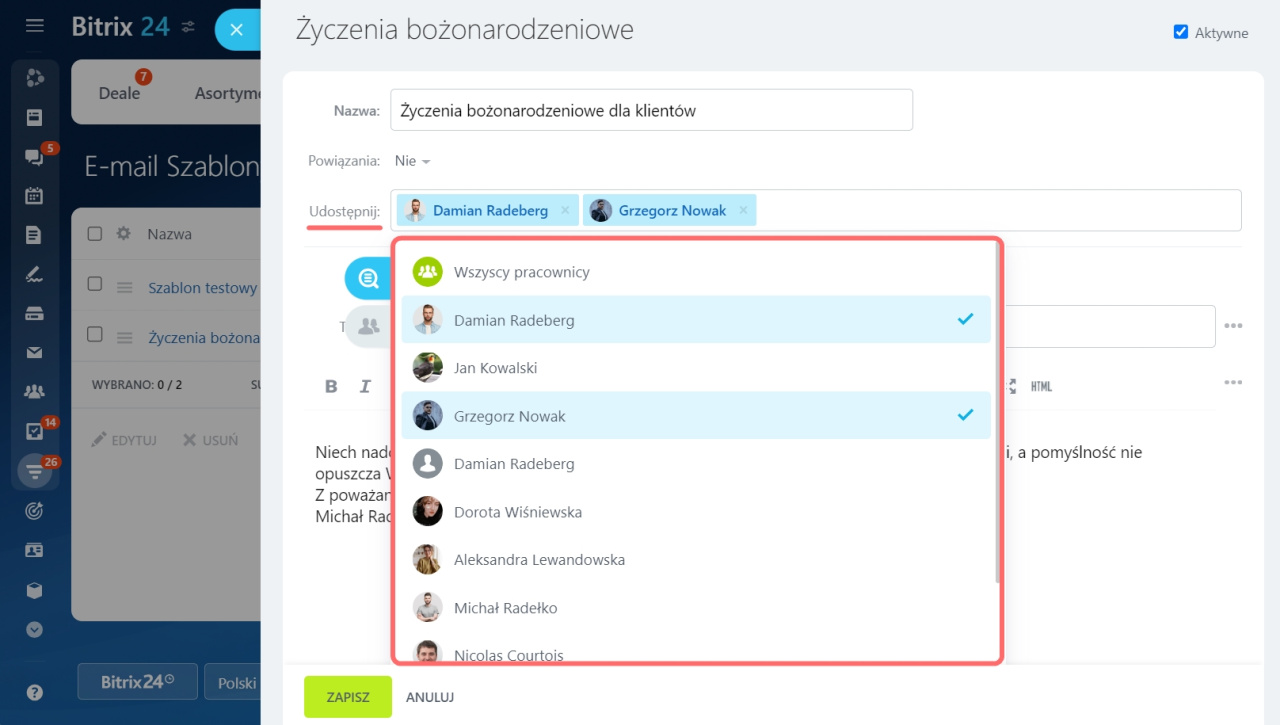
- Udostępnij - udostępnij swój szablon niektórym współpracownikom lub wszystkim pracownikom. Aby szablon był dostępny tylko dla Ciebie, pozostaw to pole puste.
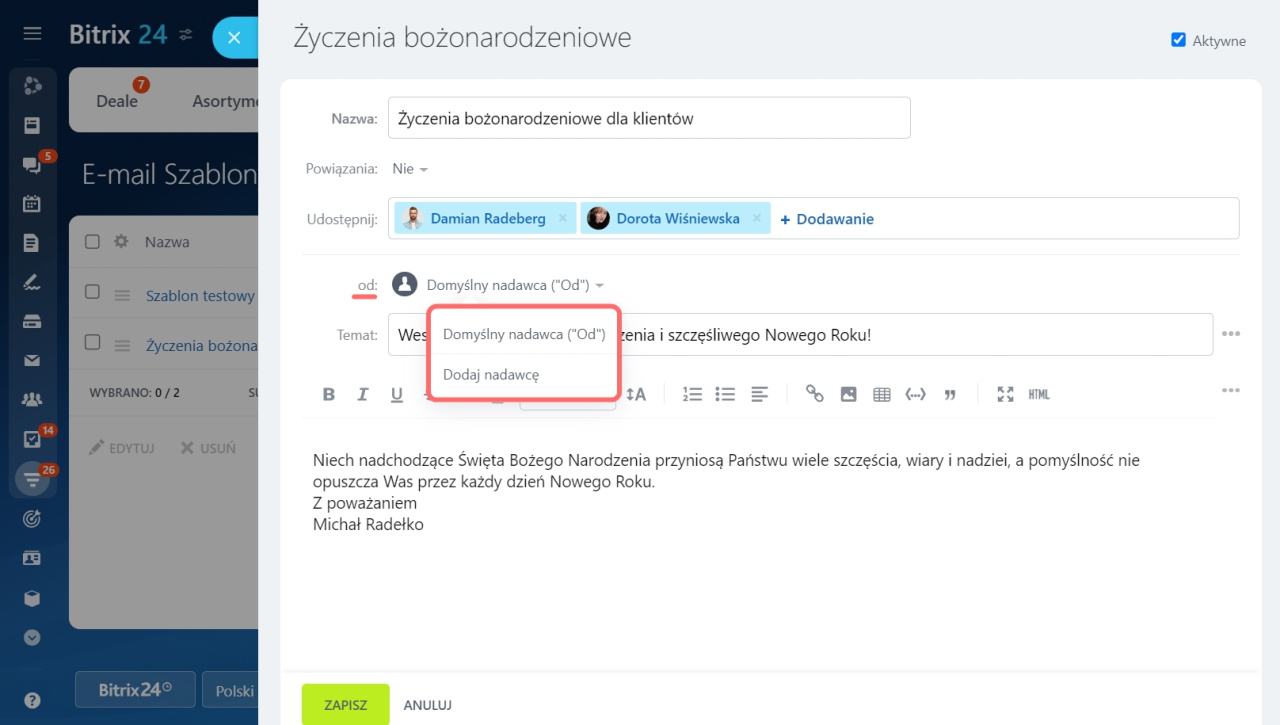
- Od - wybierz nadawcę wiadomości e-mail. Może to być nadawca domyślny lub nowy.
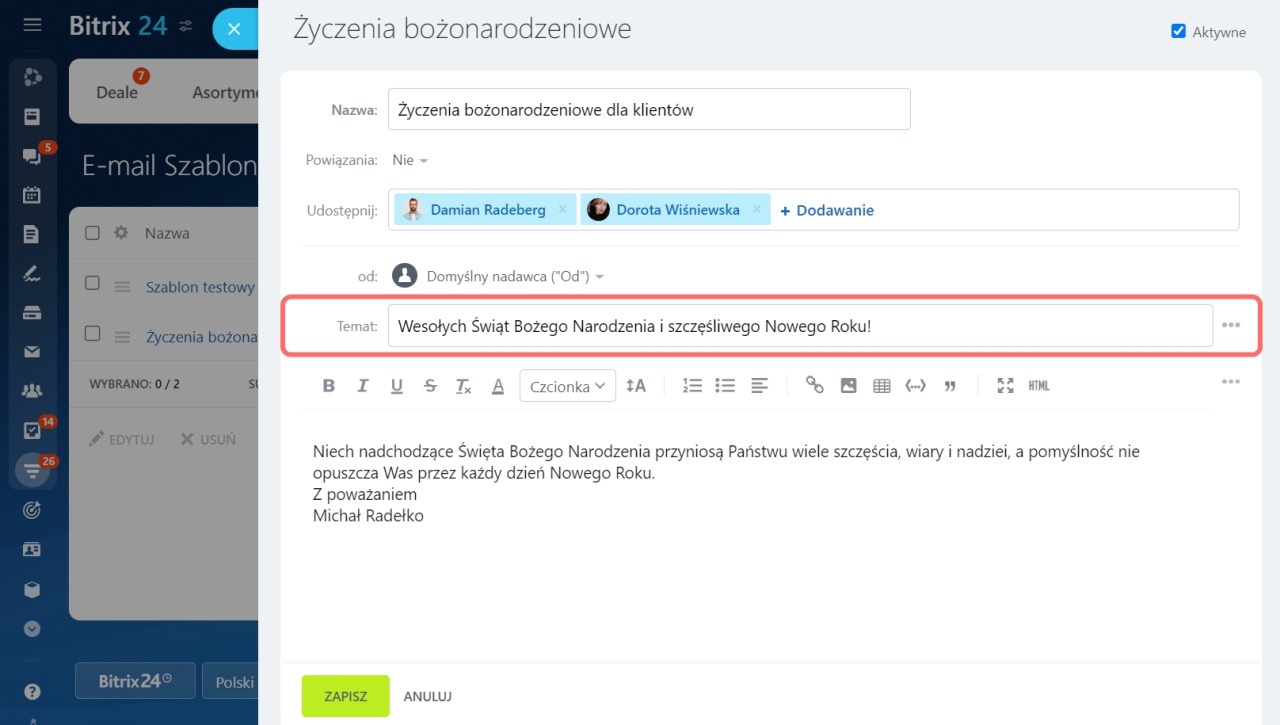
- Temat - wprowadź temat wiadomości e-mail, która zostanie wysłana do odbiorcy.
Jak utworzyć szablon wiadomości e-mail z formularza elementu CRM
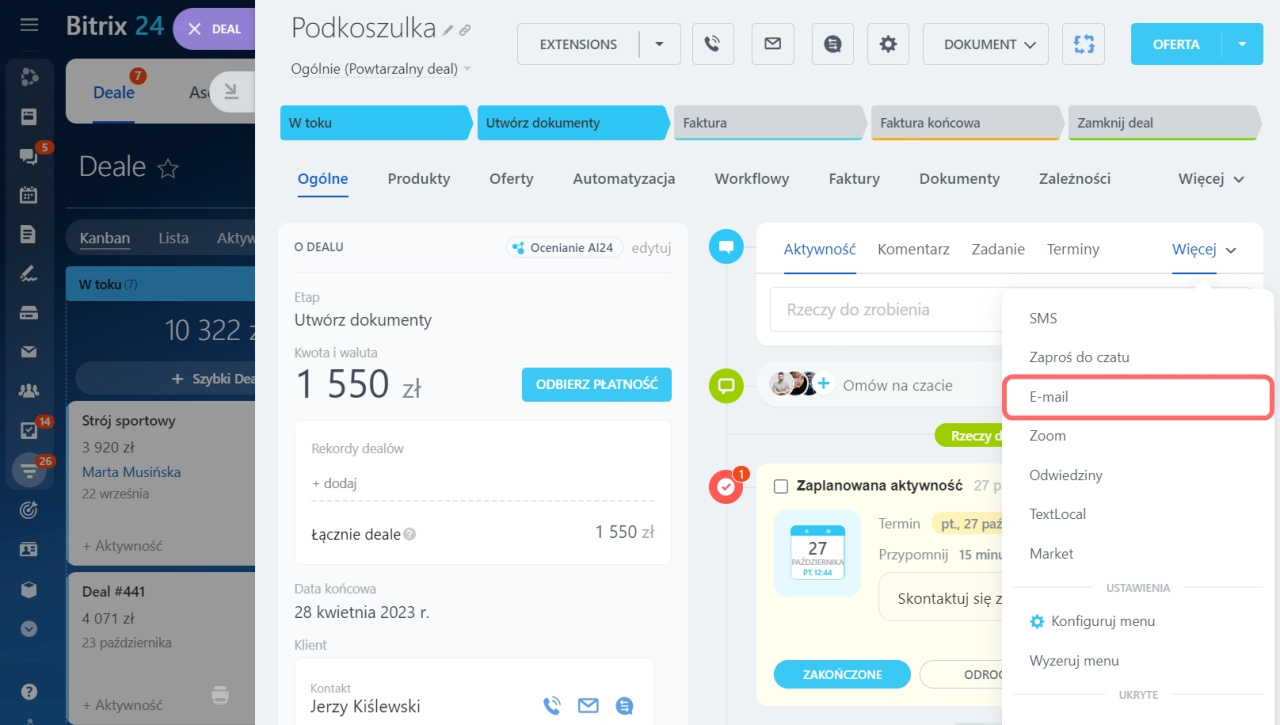
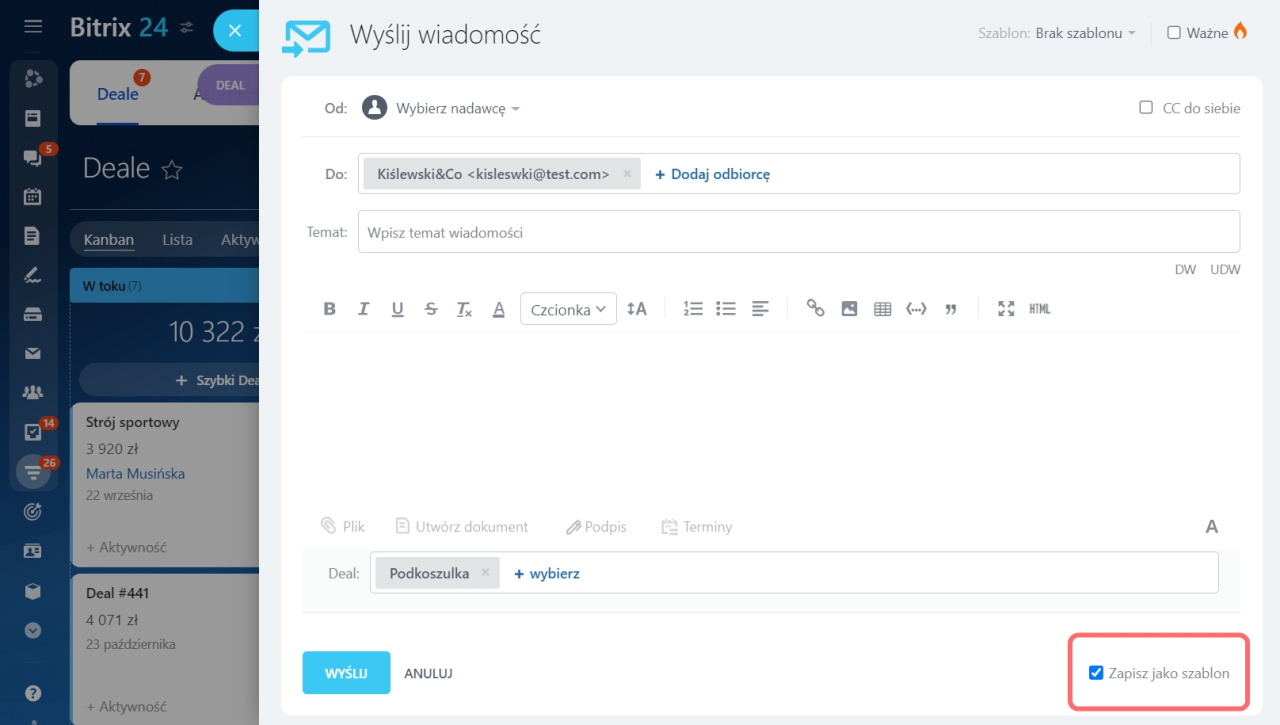
Na osi czasu formularza elementu CRM kliknij Więcej > E-mail.
Aby zapisać e-mail jako szablon, kliknij odpowiedni przycisk.
Szablon będzie dostępny podczas wysyłania e-maila z elementu CRM oraz na liście szablonów e-mailowych.
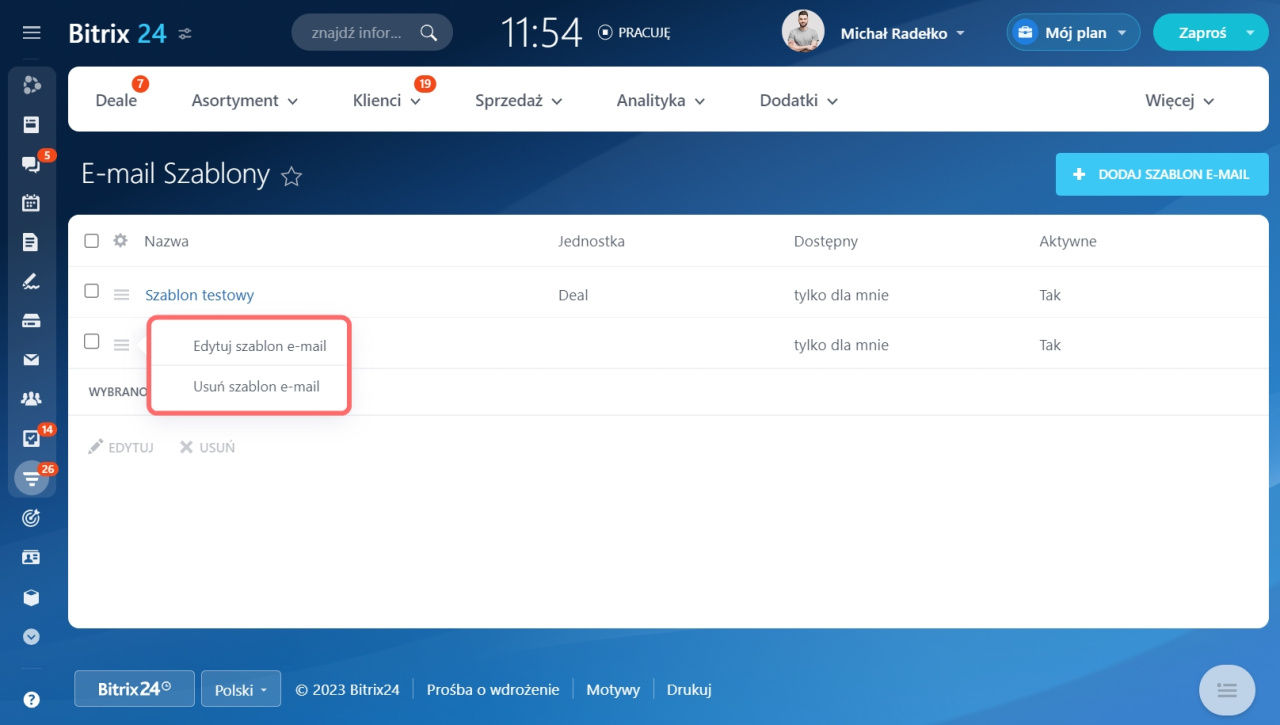
Jak edytować lub usuwać szablony wiadomości e-mail
Przejdź do listy szablonów i wybierz Edytuj szablon e-mail lub Usuń szablon e-maila z menu działań.
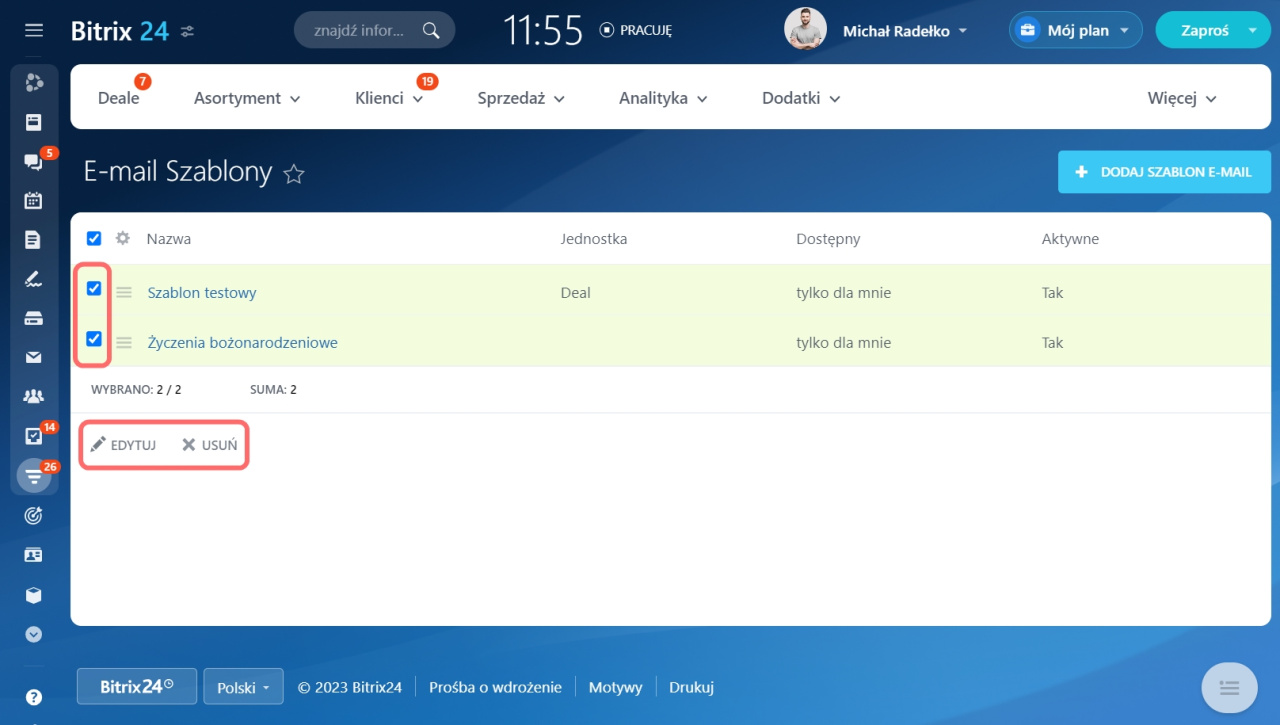
Możesz również edytować lub usuwać szablony za pomocą działań grupowych.
- W Bitrix24 CRM możesz tworzyć szablony e-maili - wiadomości e-mail o tej samej treści.
- Szablon może edytować lub usunąć osoba, która go utworzyła oraz pracownik posiadający uprawnienia administratora.
- Aby utworzyć szablon, przejdź do CRM > Ustawienia > Ustawienia CRM > E-mail > Szablony e-mail.