W poczcie Bitrix24 można tworzyć własne szablony e-maili za pomocą HTMLHTML to język używany do tworzenia struktury stron internetowych. Za pomocą znaczników HTML można dodać do e-maila tekst, obrazy, tabele i wideo.-znaczników. Znaczniki HTML to elementy do tworzenia i formatowania treści e-maili i stron internetowych. Formatować e-maile za pomocą znaczników można w poczcie i marketingu Bitrix24.
Jak utworzyć kampanię e-mailową
Używaj znaczników, aby:
- dostosować wygląd e-maila: zmień czcionkę, kolor, styl,
- dodać do e-maila tabele, listy i obrazy, na przykład logo firmy.
Plany taryfowe
Jakich znaczników można używać
Pojedyncze i podwójne. Znaczniki mogą być pojedyncze lub podwójne. Znaczniki pojedyncze składają się z jednego elementu, znaczniki podwójne z dwóch. Na przykład znacznik do tworzenia akapitu jest podwójny:
<p>: otwiera akapit,
</p>: zamyka akapit.
< >. Atrybuty. Niektóre znaczniki mogą zawierać atrybuty. To dodatkowe parametry do konfiguracji znaczników HTML. Atrybuty są dodawane wewnątrz znacznika otwierającego i składają się z nazwy i wartości.
Przykład:
Znacznik <img> zawiera atrybuty scr i alt: <img src="image.jpg" alt="Opis obrazu">.
Atrybut scr określa ścieżkę do pliku;
Atrybut alt wyświetli nazwę obrazu, jeśli obraz nie zostanie załadowany.
Lista dostępnych znaczników
Poniżej znajdziesz listę znaczników, których możesz używać do formatowania e-maili w Bitrix24.
Znaczniki do tworzenia struktury wiadomości e-mail
<html>używany do oznaczenia początku i końca kodu HTML. Atrybuty: xmlns.<head>zawiera informacje o nagłówku i linkach do stylów.<body>zawiera całą widoczną treść, na przykład tekst, obrazy i linki.
Znaczniki do metadanych i nagłówków
<meta>przechowuje informacje o stronie, w tym opis i słowa kluczowe, które są indeksowane przez wyszukiwarki.<title>potrzebny, aby wskazać tytuł strony HTML.
Znaczniki do formatowania i podłączania zewnętrznych stylów
<style>używany do dodawania stylów CSS, które zmieniają wygląd e-maila. Atrybuty: type.<link>podłącza zewnętrzne pliki stylów, aby zmienić formatowanie. Atrybuty: type, rel, href.
Znaczniki do formatowania tekstu
<a>tworzy link do innej strony. Atrybuty: href, title, name, style, id, class, shape, coords, alt, target.<b>wyróżnia tekst pogrubieniem. Atrybuty: style, id, class.<i>wyróżnia tekst kursywą. Atrybuty: style, id, class.<u>podkreśla tekst. Atrybuty: style, id, class.<strong>wyróżnia tekst pogrubieniem. Atrybuty: style, id, class.<small>zmniejsza rozmiar tekstu. Atrybuty: style, id, class.<big>zwiększa rozmiar tekstu. Atrybuty: style, id, class.<br>powoduje przejście do nowego wiersza. Atrybuty: style, id, class.<blockquote>formatuje tekst jako cytat. Atrybuty: title, style, id, class.
Znaczniki do struktury tekstu i grupowania elementów
<div>używany do grupowania bloków treści. Atrybuty: title, style, id, class, align.<span>potrzebny do wyróżnienia części tekstu w wierszu. Atrybuty: title, style, id, class, align.<p>tworzy akapit tekstu. Atrybuty: style, id, class, align.
Znaczniki do tworzenia list
<ul>tworzy listę nienumerowaną. Atrybuty: style, id, class.<ol>tworzy listę numerowaną. Atrybuty: style, id, class.<li>określa element listy. Atrybuty: style, id, class.
Znaczniki do tworzenia i formatowania tabel
<table>tworzy tabelę. Atrybuty: border, width, style, id, class, cellspacing, cellpadding.<tr>definiuje wiersz w tabeli. Atrybuty: align, valign, style, id, class.<td>definiuje komórkę w tabeli. Atrybuty: width, height, style, id, class, align, valign, colspan, rowspan, bgcolor.<th>definiuje nagłówki w tabeli. Atrybuty: width, height, style, id, class, colspan, rowspan.<thead>,<tbody>,<tfoot>dzielą tabelę na bloki: nagłówki, ciało i stopkę. Atrybuty: align, valign, style, id, class.
Znaczniki do wstawiania obrazów
<img>dodaje obraz. Atrybuty: src, alt, height, width, title.
Znaczniki do formatowania kodu, tekstu i obrazów
<code>formatuje tekst jako kod. Atrybuty: style, id, class.<del>pokazuje usunięty tekst. Atrybuty: style, id, class.<ins>pokazuje nowy tekst, który dodano do treści e-maila. Atrybuty: style, id, class.<map>potrzebny do tworzenia mapy obrazów. Za pomocą tego znacznika można pokazać klikalne obszary na obrazie (na przykład linki). Atrybuty: shape, coords, href, alt, title, style, id, class, name.<php>wstawia kod PHP do dokumentu HTML. Atrybuty: id.
Jak sformatować e-mail za pomocą znaczników HTML
Poniżej znajdziesz przykład zmiany formatowania i struktury wiadomości e-mail.
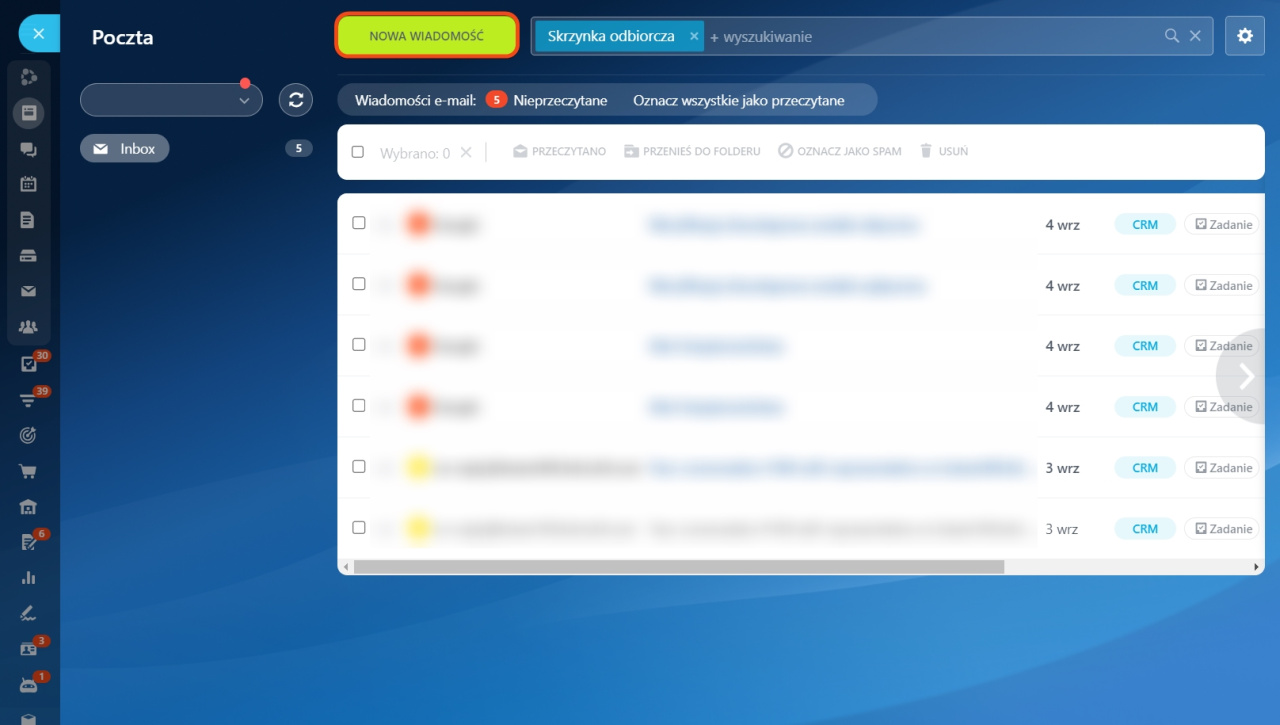
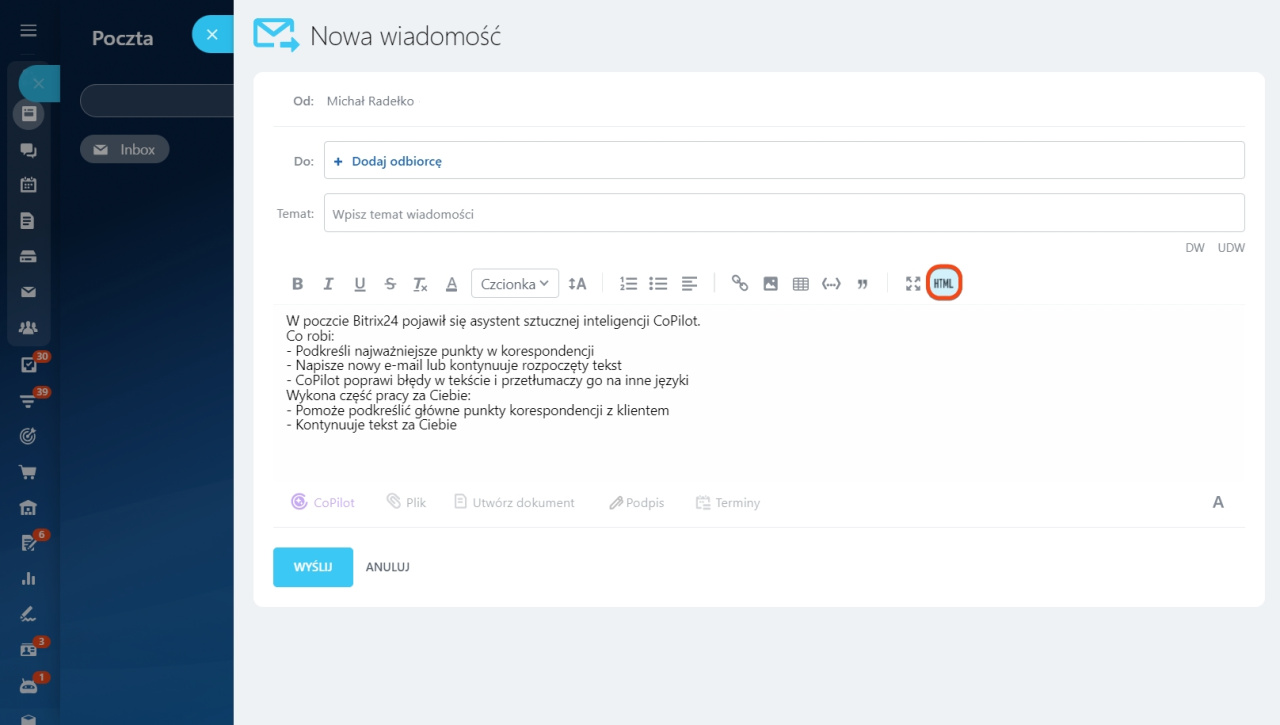
Przejdź do sekcji Poczta > Nowa wiadomość i wybierz HTML.
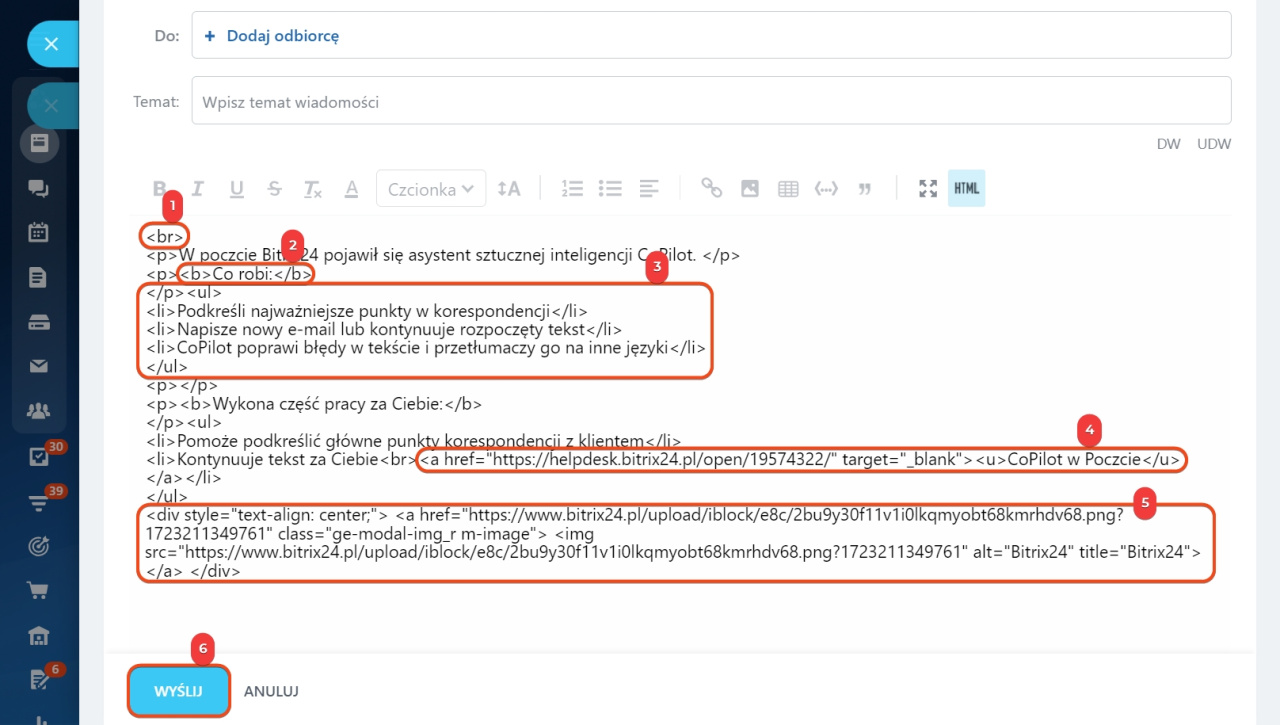
Dodaj znaczniki do tekstu:
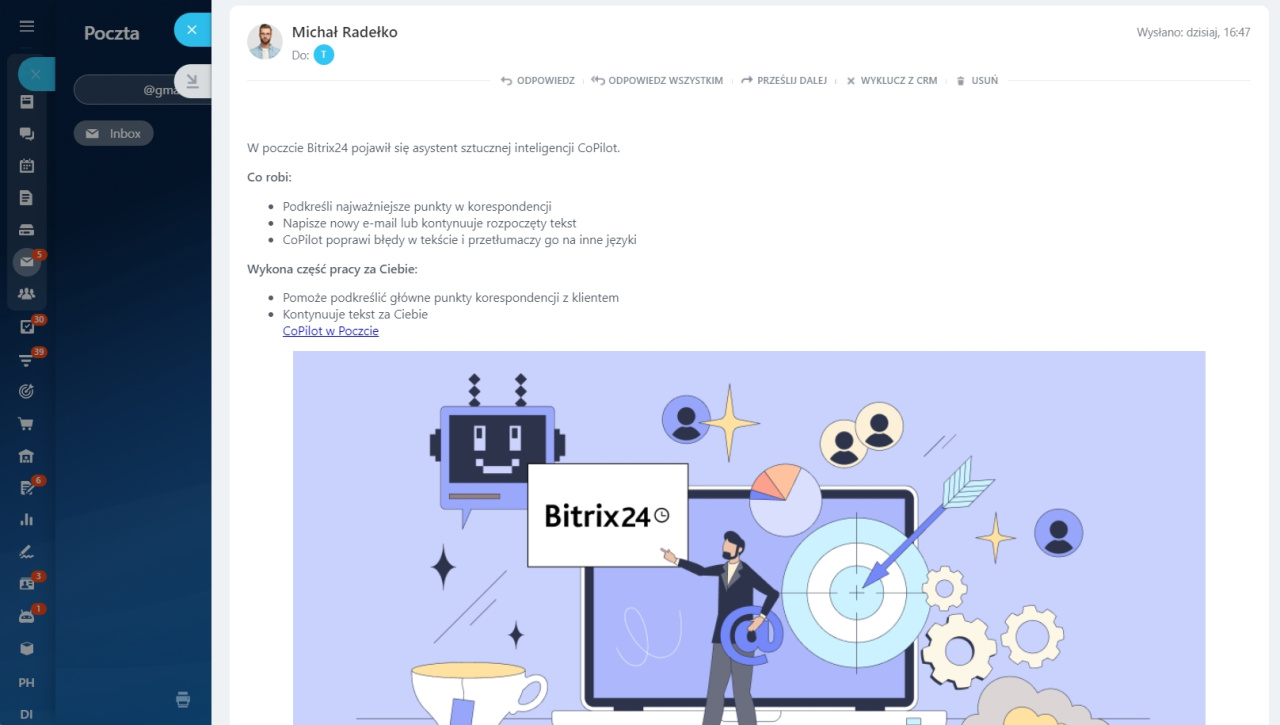
<br>: przenieś wiersz,<b></b>: wyróżnij tekst pogrubieniem,<ul></ul>i<li></li>: utwórz listę z punktami,<a href="link" target="_blank"><u>nazwa</u></a>: dodaj link,<div style="text-align: center;"><a href="link" class="ge-modal-img_r m-image"><img src="link" alt="nazwa" title="nazwa"></a></div>: dodaj obraz.- Wyślij e-mail do siebie lub współpracownika, aby sprawdzić formatowanie.
- Znaczniki HTML to elementy do tworzenia i formatowania treści. Znaczniki można używać do formatowania wiadomości e-mail w Poczcie i Marketingu Bitrix24.
- Za pomocą znaczników można zmienić formatowanie e-maila i dodać do niego różne elementy, na przykład tabele lub obrazy.
- W artykule podano pełną listę dozwolonych znaczników. Inne znaczniki nie są obsługiwane w poczcie Bitrix24.
Polecane artykuły: