W Bitrix24 możesz dodać niestandardowy CSS do swojej witryny, aby dostosować widok elementów.
Rozważmy kilka podstawowych przykładów użycia niestandardowego CSS w Bitrix24.
Zmiana koloru elementów
Na przykład Twoja firma używa własne kolory. Użyj niestandardowego CSS, aby zmienić kolory elementów.
- Zmień kolor czcionki.
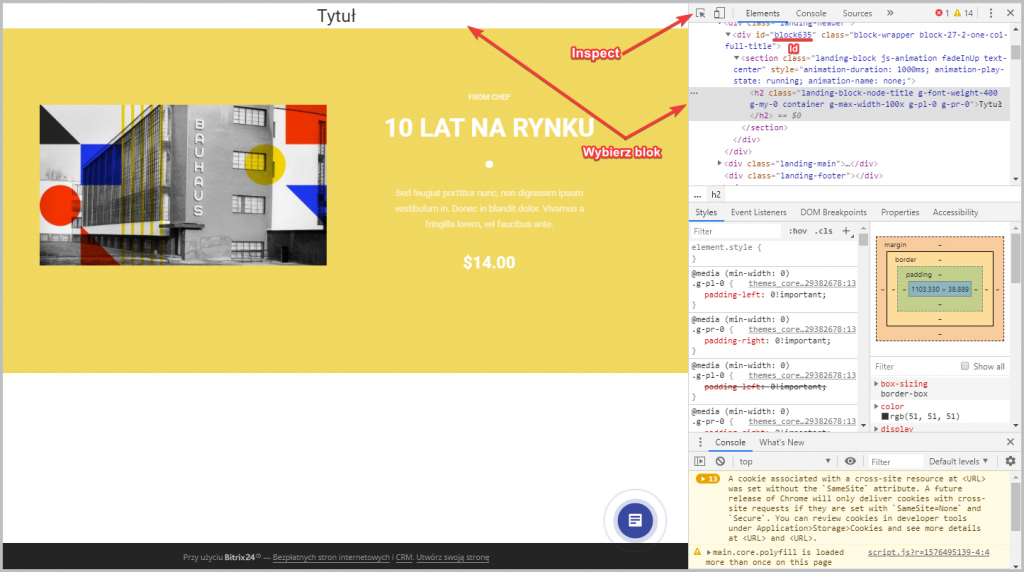
Przejdź do widoku kodu opublikowanej strony> kliknij Inspect> wybierz blok, który chcesz dostosować.
Aby zmienić kolor czcionki, musisz określić identyfikator i klasę tego bloku.
#block635 .landing-block-node-title
{
color: #000080 ;
}
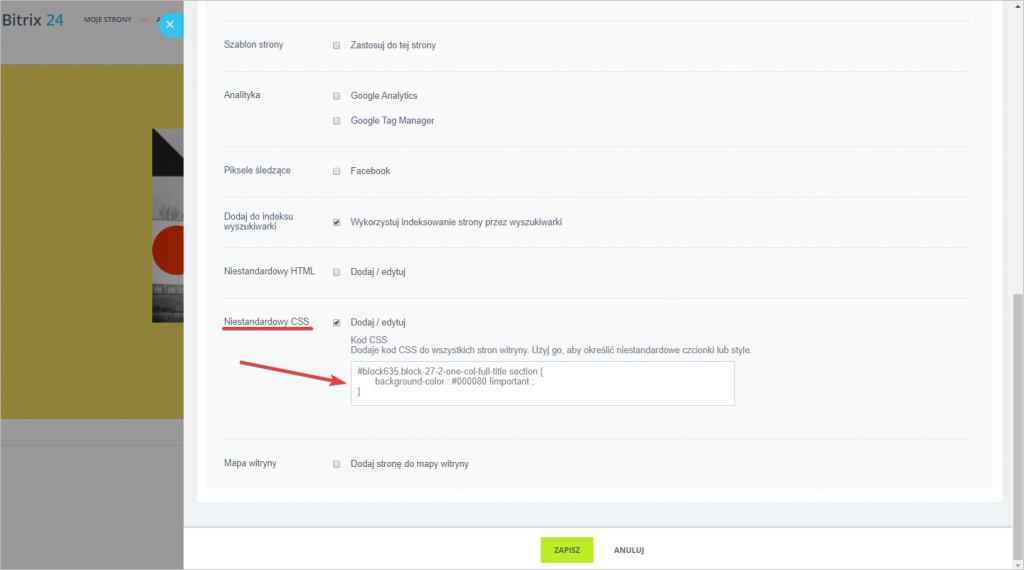
Następnie otwórz Ustawienia strony i wpisz kod w polu Niestandardowy CSS.
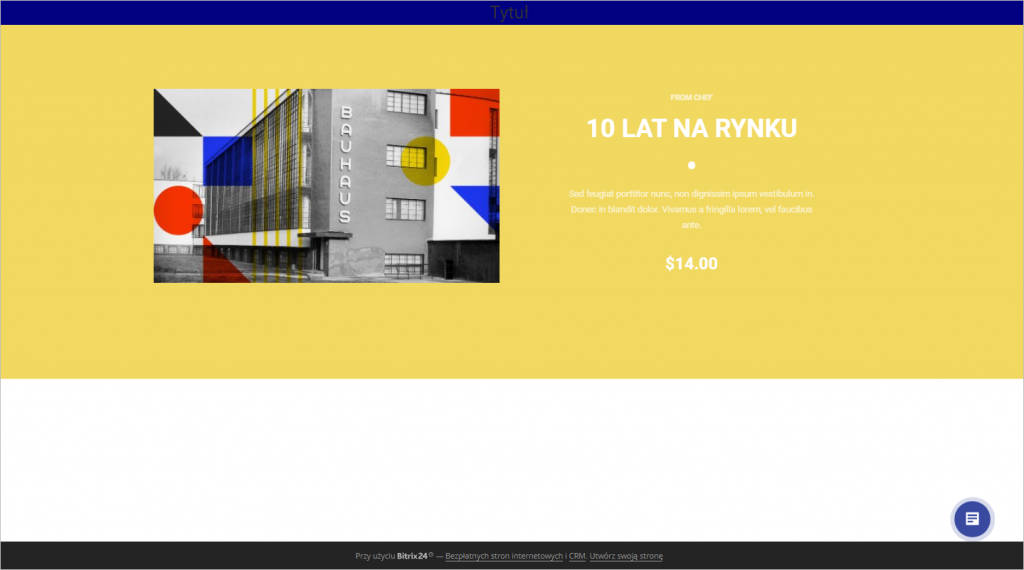
Opublikuj stronę. Zmiany zostały zastosowane.
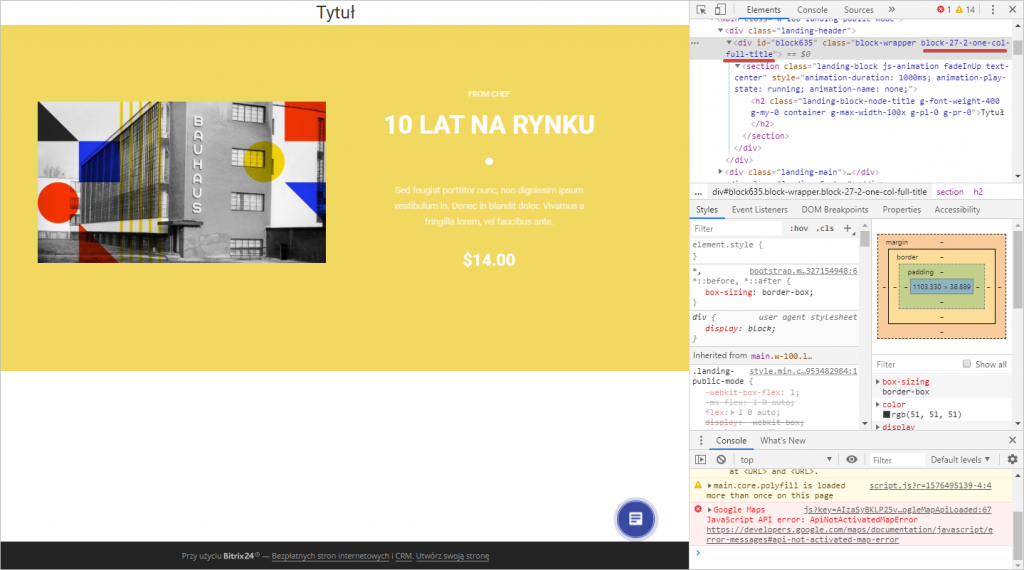
Aby zmienić kolor tła, wybierz odpowiedni blok, określ ID i klasę bloku. Tutaj potrzebny jest znacznik section.
#block635.block-27-2-one-col-full-title section
{
background-color: #000080 ;
}
Otwórz Ustawienia strony i wpisz kod w polu Niestandardowy CSS.
Opublikuj lub odśwież stronę.
Ukryj elementy bloku
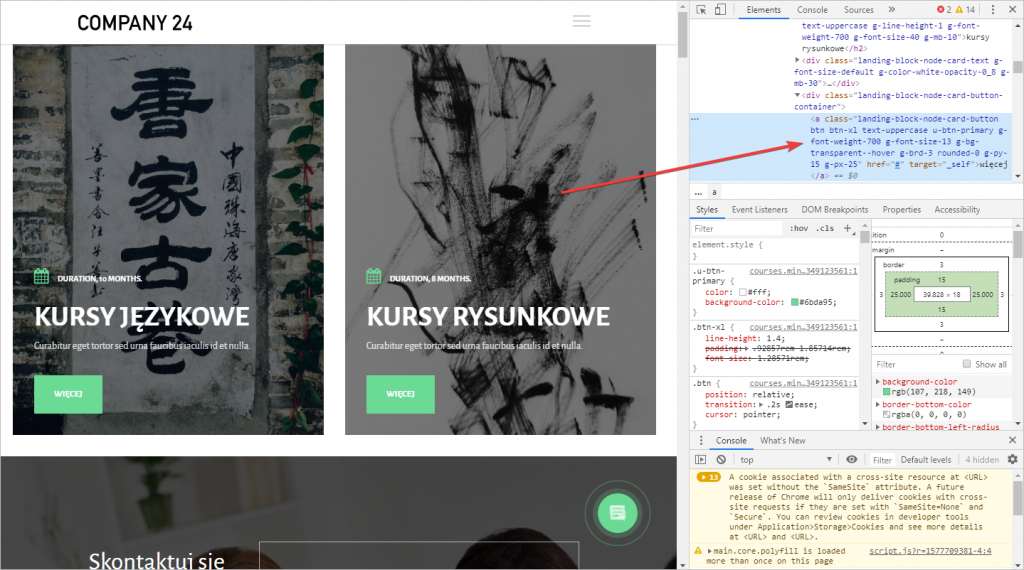
Jeśli chcesz ukryć niektóre elementy bloku, możesz także użyć niestandardowego CSS. Aby to zrobić, musisz skopiować klasę bloku. Na przykład ukryjmy przyciski Więcej.
Przejdź do widoku kodu opublikowanej strony.
W Ustawieniach strony dodaj kod.
.landing-block-node-card-button
{
display: none;
}
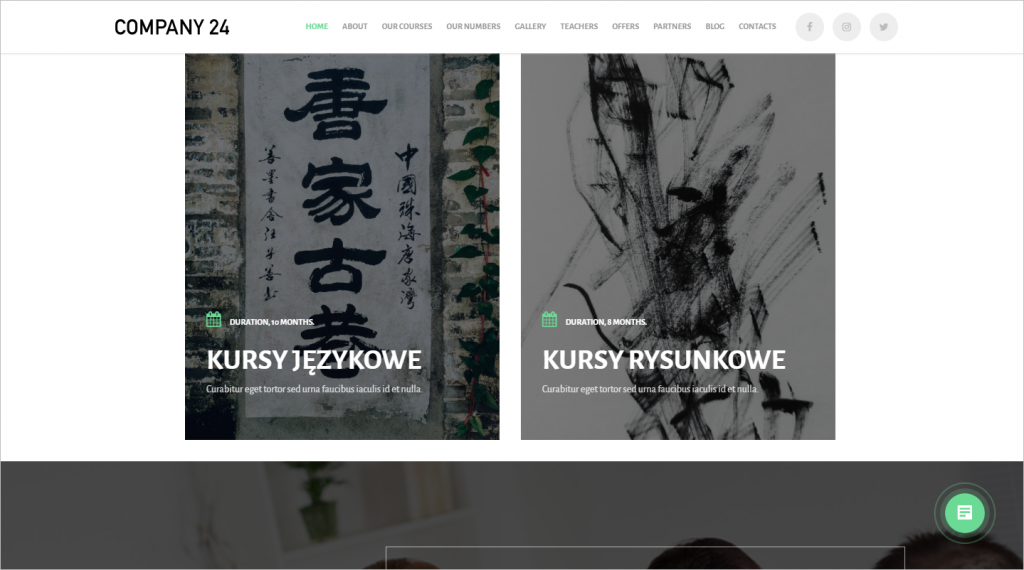
Zapisz zmiany i opublikuj stronę.